Comments on: GUI: An example skin
The advantage of GUI skins is that developers (and users too) can change the appearance (theme) of their GUI to suit their target userbase or their personal taste.
I've posted some images from the R3 GUI project that use a development skin. It's brightly colored, to keep me awake during those long coding nights.
It didn't take long for REBOL GUI artist Henrik (from Denmark) to build a better looking skin -- something you would actually use in an application. Along the way, he built a skin "material" management component that will be part of the GUI.
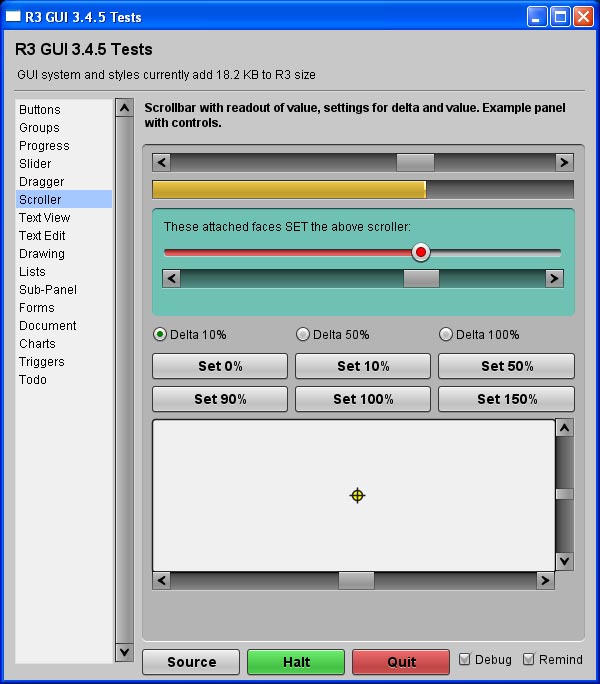
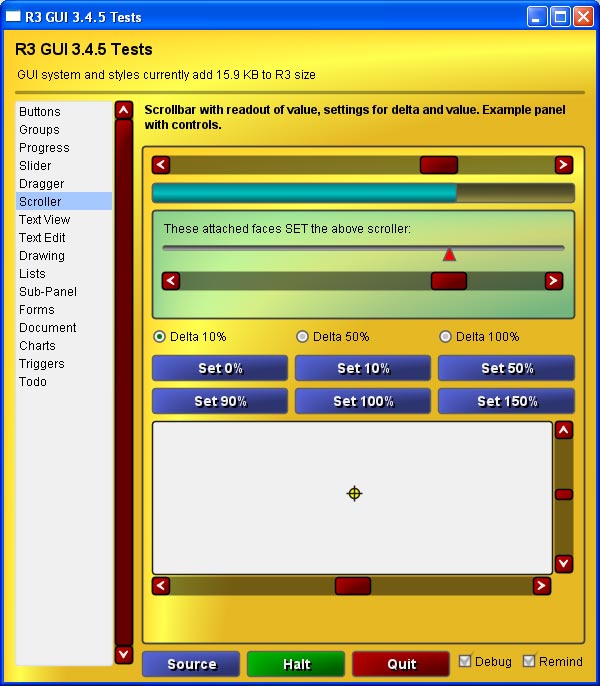
Here is a comparison of how the GUI test panel looks between the two skins, using exactly the same application code:
First, Henrik's new skin looks like:

Compare that to the original developer skin I wrote for debugging:

Even though these two images use the same GUI panel for layout, note the difference between these skins is more than just a change of colors. It includes differences in shading, rounding, highlights, coloration, and much more.
Note it should be mentioned that these GUI's are built descriptively in R3 scalar vector graphics (SVG) DRAW format. Neither one of these uses a single image file.
5 Comments Comments:
shadwolf
31-Oct-2008 23:19:22 |
you start to interrest me Carl.
I like the way widgets are organised that's clean accurate and that gives to future projects a better look and feel.
Keep going on. | shadwolf
31-Oct-2008 23:33:08 |
Does the boxed widgets and auto resizable?
Can we imagine the fact we can feet the list of text to the lengh of the longer text chain in it until the longest chain don't exceed a fixed max size for example?
Or maybe the text list will contain a horizontal scroller automatically shown when the bigest text lengh in it exceed the current X size of the listview.
I like the fact skin affects the look of the widgets too.
It seems you can put several radiant effect in the right group of widgets, I see a lightening comming from left and one on the upper right cornet or that group of widget. | Henrik
1-Nov-2008 4:32:16 |
Does the boxed widgets and auto resizable?
That part of the resize logic is not working so well yet.
Or maybe the text list will contain a horizontal scroller automatically shown when the bigest text lengh in it exceed the current X size of the listview.
It's bad usability to create appearing/disappearing scroll-areas like that, but by changing the CONTENT facet of the text-list-box face, you can probably add and remove whatever faces you want. I haven't tried it though.
It seems you can put several radiant effect in the right group of widgets.
Everything is created with DRAW by hand and for the upright scroller to have side ways lighting was the best I could come up with. | lla
14-Nov-2008 7:30:15 |
svg, eh? sounds cool! | Henrik
14-Nov-2008 9:35:18 |
I think there is some confusion about the SVG term. Carl uses it with regards to the graphics being scalable, not the SVG vector format, of which, there currently is very limited support. |
Post a Comment:
You can post a comment here. Keep it on-topic.
|



