Comments on: GUI: Stepped Sliders
Stepped sliders have been added, thanks to Henrik's work on slider enhancements.
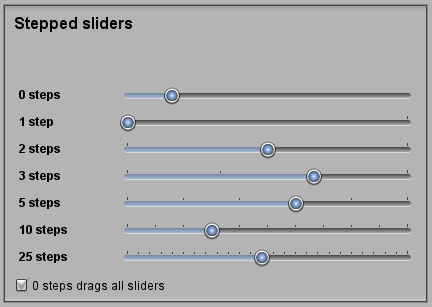
Here's an example (using Henrik's GUI skin):

The code for these sliders is clean and obvious:
label "1 step"
slider options [steps: 1]
label "2 steps"
slider options [steps: 2]
label "3 steps"
slider options [steps: 3]
label "5 steps"
slider options [steps: 5]
label "10 steps"
slider options [steps: 10]
label "25 steps"
slider options [steps: 25]
3 Comments Comments:
RobertS
3-Dec-2008 17:25:04 |
I am not sure I understand the utility of a one-step slider - but otherwise terrific - especially if balloon-help can be tied to to intervals when you hover over them or mouse-down/drag to them (e.g. range of 60 / 7 steps is not an obvious increment )
Would the one-step mean that pop-up could be tethered there at the "step" ?
Always glad to stop in at Henrik's pages ... | Henrik
4-Dec-2008 3:42:34 |
RobertS, the point of the one-step is that it would take more code to leave it out than leave it in. You could have a 1 million step slider too. :-) | Norman
4-Dec-2008 16:55:04 |
Slick sliders! wow...
|
Post a Comment:
You can post a comment here. Keep it on-topic.
|



